

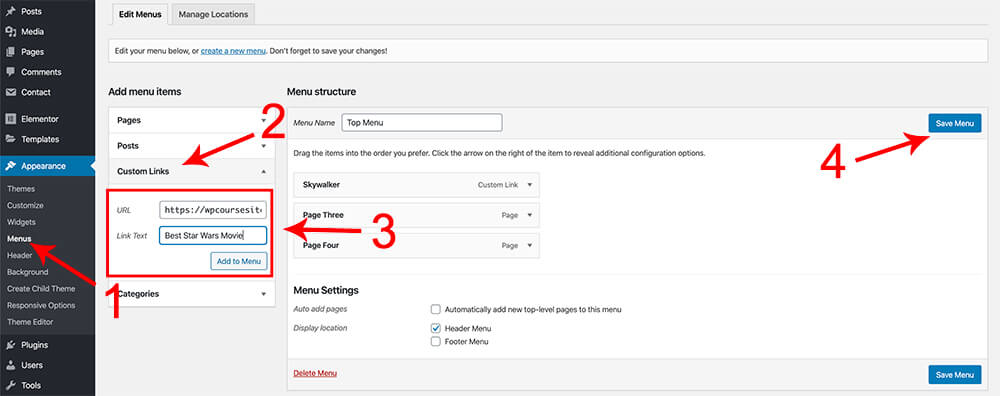
Now, click the block containing the section you wish to link to and navigate to the Block Settings on your page’s right-hand side. The section you need is often a heading or the beginning of a new paragraph. In your WordPress content editor, scroll down to the content you want users to jump to when they click your anchor link. Step 2: Add the ID Attribute to the Linked Text You can fix this by adding the ID attribute to the content area you want to link to, which we’ll explore next. That’s because there is no ID connected to the anchor link, which your browser looks for when you click the link.

You can then see the link you created inside the WordPress editor, but clicking it won’t do anything. Once you’ve entered your anchor link keywords, click enter to create the link. Include hyphens to separate words and make them easier to read.Use capitalization to make the anchor text more readable.

Be related to the section you’re linking to.

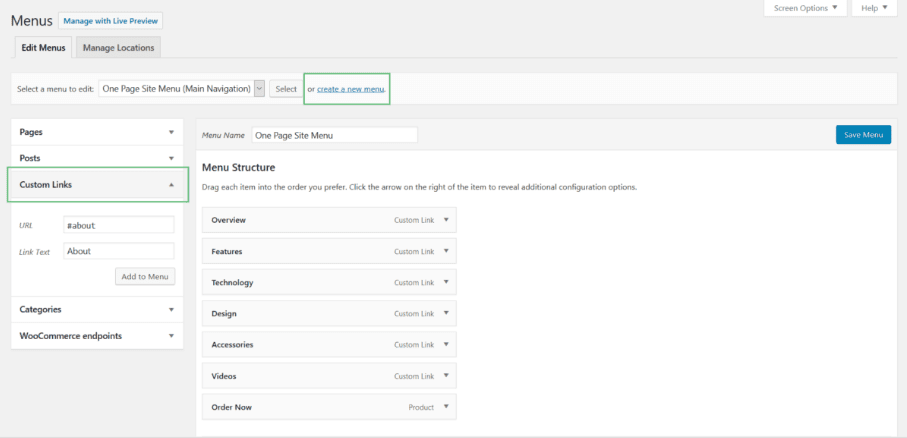
if you’re a “visual learner.Yet, for anchor links, you have to enter the # sign and the keywords for the section you want users to jump to. This quick tutorial video from Fred shows you how. Anchors are one of the web’s oldest technologies, and they still work great.įortunately, assigning an anchor to a page section, and then linking to that anchor from your WordPress navigation menu, is not tricky at all. To link to a page section, you’ll need to create a WordPress menu link to an anchor: a link embedded in your page content. Either of these types of website might have, for example, “How it Works,” “Demo,” “Testimonials,” and “Buy Now” sections all on the same page. For example: instead of creating a nav menu link to a Contact page, how do I create a menu link to the Contact section of my homepage?īeing able to create WordPress menu links to page sections is especially important on one-page websites, or on multi-page sites that have long scrolling homepages or sales pages. Sometimes you might want your WordPress navigation menu items to link directly to a page section that sits in the middle of a larger page, rather than simply to the top of the page. Need to link users to a specific heading within an article? This Quick Guide explains how to do that, and how to then add that link to a navigation menu. It’s pretty common in WordPress: wanting to link to a section of a page.


 0 kommentar(er)
0 kommentar(er)
